وب

- دستهبندی: دانش شبکه
- تاریخ:
«سازمان تحقیقات هستهای اروپا» (CERN) یک مرکز پژوهشی در کشور سوئیس بود که بیش از 17000 پژوهشگر داشت و اغلب آنها در دانشگاههای بیش از 100 کشور دنیا نیز مشغول به فعالیت بودند. این پراکندگی پژوهشگران سبب شده بود ادامه دادن پروژهها مستلزم حضور آنها در مرکز باشد و امکان توسعه مشارکتی تحقیقات از راه دور وجود نداشت.
لذا در سال 1367/1989 یکی از دانشمندان این مرکز به نام «تیم برنرز لی»[1]، پیشنهاد طراحی و توسعه سیستمی را داد که مانند یک کتابخانه مجازی متنی بود و به پژوهشگران این امکان را میداد که حتی از خارج از CERN به تحقیقات و منابع دسترسی داشته باشند؛ ایدهای که «وب» – به معنی تار عنکبوت – نامیده شد. [2]
اما مزیت کلیدی دیگر وب، قابلیت پیوند (هایپرلینک)[3] بود که موجب تمایز آن از هر کتابخانه فیزیکی شد. این ویژگی به نویسنده این امکان را میداد مقالات را به یکدیگر ارجاع دهد و کاربر نیز حین مطالعه یک مطلب، با سهولت به مطالب دارای پیوند (اما نه الزاماً مرتبط) با آن منتقل شود؛ یعنی همان قابلیتی که ممکن است کاربر را حین مطالعه صفحه «حسین رضازاده» در دانشنامه ویکیپدیا، با چند کلیک به صفحه «مجلس سنای فرانسه» برسد. (چون رضازاده در المپیک آتن مدال گرفت و المپیک آینده در پاریس برگزار میشود و پاریس پایتخت فرانسه و…) و این در در حالی است که این دو مطلب با چنین تفاوت موضوعی، در یک دائرهالمعارف چاپی به هیچ عنوان نمیتوانند کنار هم قرار گیرند.

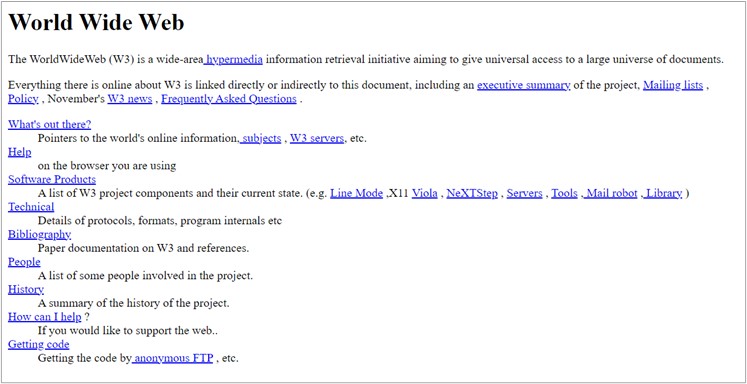
شکل 21: نمایی از نخستین صفحه وب که آقای تیم برنرز لی طراحی کرده بود.[4] و [5]
این ویژگی در کنار امکان دسترسی همه جا و همه وقت به محتوای متنی که پس از مدتی قابلیت الصاق عکس و گرافیک نیز به آن اضافه شد، باعث محبوبیت و همهگیری سرویس وب در دنیا شد.
اما برخلاف تصور رایج که «وب» را معادل کل اینترنت در نظر میگیرد، وب صرفاً مجموعهای از اسناد است که به زبان کدنویسی HTML نگاشته شده و مبتنی بر پروتکل HTTP از طریق مرورگرهای وب[6] (نظیر گوگل کروم و فایرفاکس) که به عنوان مترجم زبان HTML، آنرا برای کاربران وب قابل رویت و مطالعه میکنند قابل دسترس است. از اینرو وب در کنار سرویسهایی نظیر «دستورالعمل انتقال فایل» (FTP)، پیامرسانها، سامانههای رایانامه (ایمیل)، تلفن اینترنتی (VoIP)، دستورالعمل زمان شبکه (NTP) و بسیاری سرویسهای دیگر، صرفاً یکی از خدماتی است که بر بستر شبکه اینترنت ارائه میگردد. هر چند با توجه به فراگیری و استقبال کاربران اینترنت از خدمات وب، بسیاری از سرویسهای اینترنت نظیر سامانههای رایانامه یا نرمافزارهای پیامرسان که به خودی خودی ارتباطی با وب ندارند و بر بستر اینترنتاند، خدمات خود را به صورت نسخهی وب نیز ارائه میکنند.
از آنجا که وب یک خدمت بر بستر شبکه اینترنت است، به طور کلی طرز کار آن مشابه اینترنت از طریق تبادل بستههای داده میان سرور و کاربر مبتنی بر پروتکل IP صورت میگیرد. اما کاربرپسند بودن و سهولت دسترسی به وب سبب شده است استفاده از آن نه فقط به عنوان مخاطب، بلکه به عنوان عنوان ارائهکننده محتوا از طریق راهاندازی سایت نیز بسیار آسان و پرکاربرد باشد.
به طور اجمالی برای ایجاد و انتشار یک سایت در بستر وب، سه گام مورد نیاز است:
اولین قدم فنی برای بالا آوردن یک وبسایت، انتخاب سرور و تهیه «هاست»[7] یا فضای میزبانی از وب است تا اطلاعات و فایلهای مربوط به سایت روی آن بارگذاری شود. برای این منظور شرکتهای خدمات میزبانی وب پس از خرید دستگاههای سرور، اقدام به تقسیم و پوشهبندی حافظه آن میکنند و صاحبان سایتها میتوانند از آنها هاست با حجم و امکانات متناسب با نیاز خود را برای مدت مشخصی اجاره کنند.

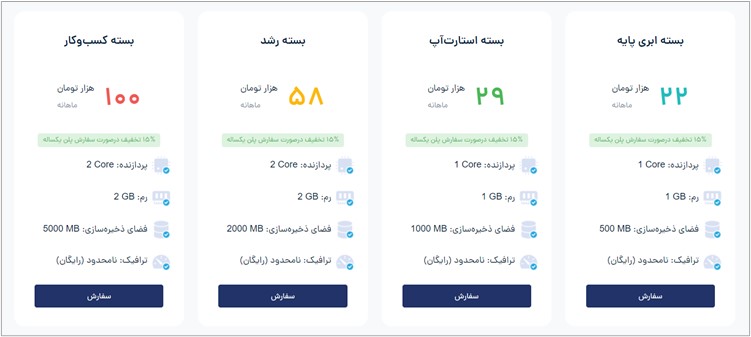
شکل 22: نمونهای از بستههای میزبانی وب ارائه شده توسط یک شرکت هاستینگ
دامنههای اینترنتی، آدرسهای منحصر به فردی هستند که برای دسترسی به وبسایتها در اینترنت استفاده میشوند. در واقع به جای استفاده از آدرسهای عددی پیچیده (مانند IP)، دامنهها به کاربران اجازه میدهند تا با استفاده از کلمات و عبارات قابل فهم، به وبسایتها دسترسی پیدا کنند.
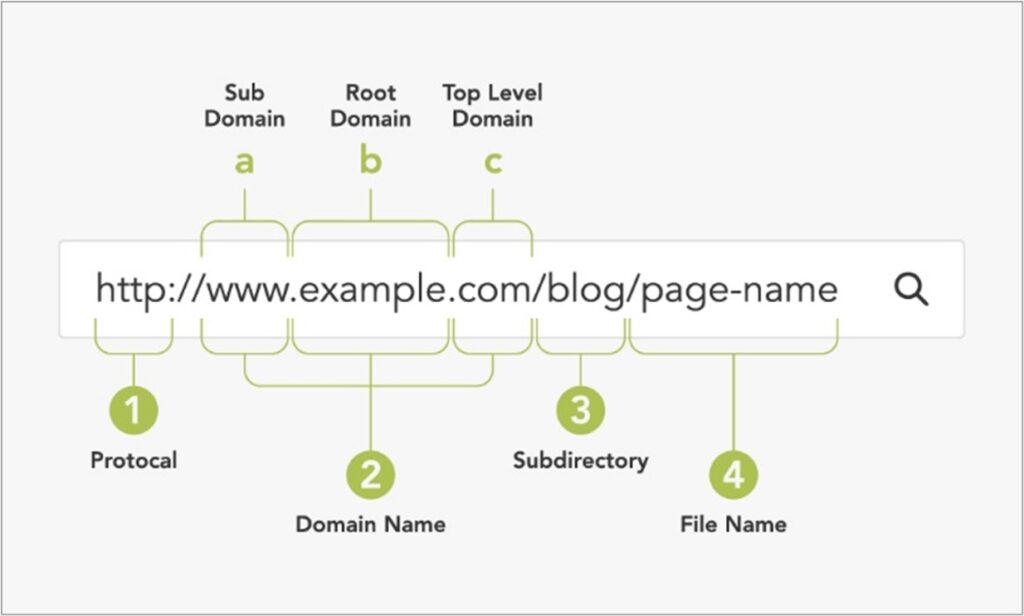
هر دامنه اینترنتی از سه بخش اصلی و دو بخش فرعی تشکیل شده است:

شکل 23: مثالی از ساختار دامنه اینترنتی
۱) اولین جزء دامنه سازوکار (پروتکل) ارتباطی آن است که مانند یک زبان مشترک و قراردادی بوده و چگونگی ارتباط کامپیوترهای درون و بیرون یک شبکه با یکدگیر را مشخص میکند.
به طور کلی پروتکلهای مختلفی برای کاربردهای تخصصی در اینترنت به کار میرود اما رایجترین آنها که به صورت پیشفرض در مرورگرهای اینترنت ابتدای نام دامنه درج میشود پروتکل «HTTP»[8] است. مطابق این پروتکل سرور فایلهای مختلف سایت را به ترتیب خاصی (مثلاً ابتدا کدها، سپس تصاویر و در انتهای اطلاعات و جداول) برای مرورگر ارسال میکند.[9]
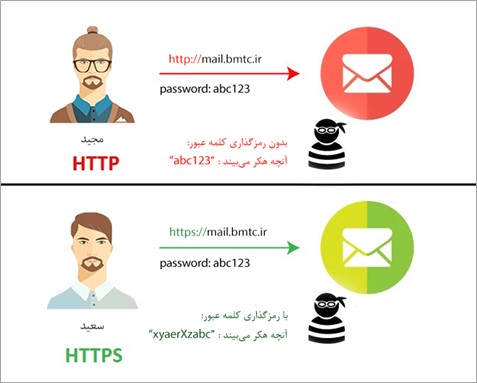
البته امروزه سایتهای اینترنتی – خصوصاً آنهایی که قصد دریافت اطلاعات خصوصی کاربران را دارند – از پروتکل «HTTPS»[10] استفاده میکنند که اطلاعات تبادل شده میان سرور و مرورگر را به گونهای رمزگذاری میکند تا فقط توسط فرستنده و گیرنده قابل خواندن باشد و از جانب سایر برنامهها مخفی بماند.[11] از اینرو یکی از الزامات امنیتی هنگام استفاده از درگاههای پرداخت بانکی یا ارائه اطلاعات برای ثبتنام و عضویت در یک پایگاه لازم است دقت دقت در این نکته است که آیا ابتدای نشانی اینترنتی سایت پروتکل HTTPS درج شده یا خیر.

شکل 24: نمای مفهومی از تفاوت پروتکل HTTP و HTTPS
2) دومین بخش اصلی، «پسوند دامنه» است که از آن با عنوان «دامنه سطح بالا» (TLD)[12] نام برده میشود و شامل دو دسته اصلی است:
- پسوندهای عمومی (gTLD)[13] که بینالمللی هستند و معمولاً به کشور یا منطقه خاصی محدود نمیشوند. مثل: .com، .net، .org، .biz، .info و …
- پسوندهای ملی (ccTLD)[14] که به صورت اختصاصی برای هر کشور تعریف و ثبت شدهاند. مثل: .ir (متعلق به ایران)، .in (متعلق به هند)، .ae (متعلق به امارات متحده عربی)، .af (متعلق به افغانستان)، .br (متعلق به برزیل) و …
در ایران مسئولیت مدیریت و واگذاری دامنههای .ir به عهده مرکز «ایرنیک» (nic.ir) است. این مرکز پس از احراز هویت متقاضی دامنه، آنرا برای مدت یک تا پنج سال به وی اجاره میدهد. از اینرو با توجه به ثبت شدن مشخصات صاحب دامنه در ایرنیک، در صورتی که سایتی با دامنه .ir اقدام به کلاهبرداری یا انتشار محتوای غیرقانونی کند، امکان شکایت و پیگرد قانونی آن در داخل کشور میسرتر از سایر پسوندهای بینالمللی است.
علاوهبراین، ایرنیک به منظور مدیریت بهینهتر دامنههای اینترنتی، اقدام به راهاندازی «پسوندهای حقوقی» (دامنههای مرتبه سوم) نیز نموده است که هر کدام برای کاربردهای خاص و صرفاً به متقاضیانی که مدارک رسمی مربوطه را ارائه کنند داده میشود.

جدول 5: پسوندهای حقوقی دامنه ملی داتآیآر و مراکز مجاز به دریافت آن
مزیت پسوندهای حقوقی نسبت به سایر پسوندها اینست که عمومی نبوده و اعطای آنها جز با ارائه مدارک مربوطه میسر نیست، از اینرو راحتتر میتوان نسبت به هویت و اصالت سایتی که از آن استفاده میکند اطمینان حاصل کرد و در دام کلاهبرداریهای اینترنتی نظیر «فیشینگ» نیافتاد.
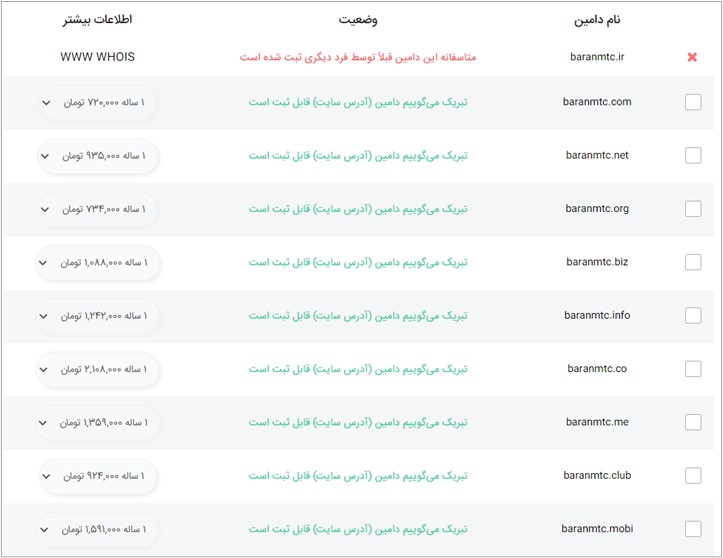
3) «نام دامنه» سومین بخش ضروری آن است که صاحب سایت میتواند بنا به سلیقه خود و عنوانی که برای سایت انتخاب کرده، آنرا برای مدت زمان مشخصی از کارگزاریهای فروش دامنه اجاره کند. البته با توجه به اینکه نام دامنه اختصاصی و یکتاست، ممکن است یک نام دامنه با پسوند خاصی قبلاً توسط شخص دیگری ثبت شده باشد که در اینصورت باید یا از نام دیگری استفاده شود یا آزاد بودن آن نام در سایر پسوندها بررسی گردد.

شکل 25: استعلام وضعیت ثبت نام دامنه «baranmtc.ir» با پسوندهای مختلف از یک سایت فروش دامنه اینترنتی
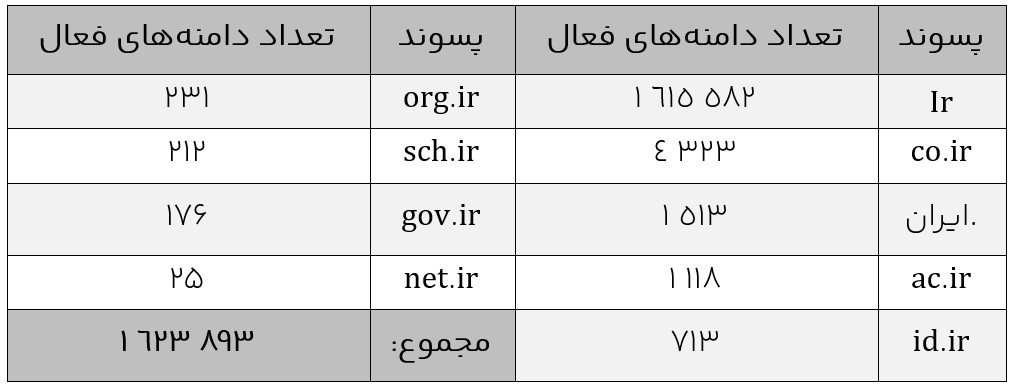
تا سال 2023 بیش از 220 میلیون دامنه در دنیا با پسوندهای مختلف ثبت شدهاند که مطابق انتظار اکثریت آنها .com هستند.[15] تعداد دامنههای .ir نیز تا سال ۱۴۰۲ به بیش از ۱.۶ میلیون عدد رسیده است.[16] البته مرکز ایرنیک علاوهبر پسوند .ir از سال 1399 عرضه رسمی دامنههای با نام فارسی و پسوند «.ایران» را نیز آغاز کرد که میتواند انتخابی متمایز برای صاحبان سایتها باشد.[17]

جدول 6: تعداد دامنههای فعال ایرانی (بر اساس گزارش اسفند ۱۴۰۲ پایگاه ایرنیک)
پس از تهیه ملزومات اولیه سایت، یعنی فضای ذخیرهسازی (هاست) و نشانی اینترنتی (دامنه)، نوبت به چیدمان داخلی آن میرسد. برای این منظور به طور کلی دو روش در دسترس طراحان سایت است:
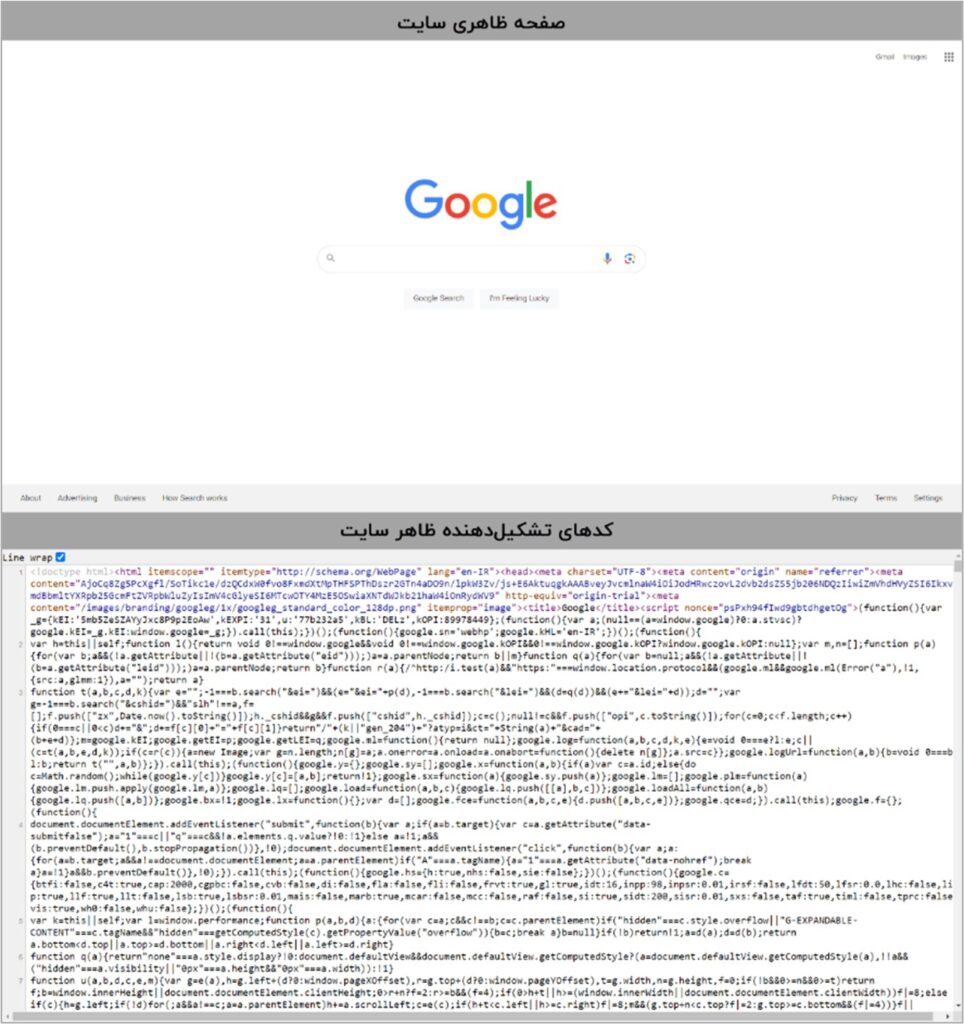
1) کدنویسی وب: همه صفحات آراسته و رنگارنگ وب در اصل و پشت پرده از مجموعههای مفصلی از عبارات و کدها به زبانهای مختلف کدنویسی وب تشکیل شدهاند. در واقع طراحان وب، ویژگیهای ظاهری و نحوه عملکرد صفحات سایت را بر اساس الگوهای زبانهای کدنویسی توصیف و پیادهسازی کرده و فایل این کدها را روی فضای ذخیرهسازی هاست سایت بارگذاری میکنند.

شکل 26: صفحه به ظاهر ساده موتور جستجوی گوگل (تصویر بالا) در واقع از صدها هزار کارکتر به زبانهای کدنویسی وب تشکیل شده است. (تصویر پایین)
در این بین زمانی که کاربر نشانی دامنه سایتی را وارد میکند، «مرورگر وب»[18] به عنوان یک واسطه، فایل کدهای سایت را از هاست آن دریافت میکند و مانند یک مترجم این کدها را به اشکال گرافیکی قابل نمایش تبدیل میکند.

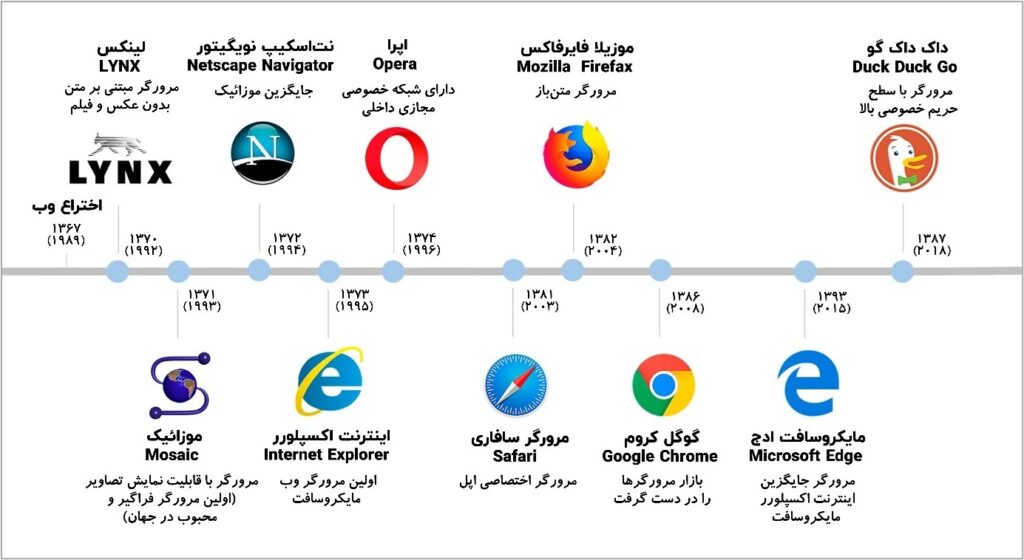
شکل 27: خط زمانی مرورگرهای وب مختلف از زمان تولد وب (1990 م.) تاکنون
اما زبانهای کدنویسی وب که افراد میتوانند با فراگیری آنها اقدام به توسعه و طراحی وبسایت کنند، به طور کلی به دو دسته «زبانهای سمت سرور» (بَک اِند)[19] و «زبانهای طراحی کاربری» (فرانت اِند)[20] تقسیم میشوند:
- بکاند: همه آنچه در پشت صحنه وبسایتها قرار دارد به در حوزه برنامهنویسی بکاند قرار میگیرد، مثل: سرور، پایگاههای داده و ذخیره اطلاعات و … .
برنامهنویسان بکاند وظیفه دارند تا اطمینان حاصل کنند که وبسایت به درستی کار میکند و عملیاتهای مربوط به پردازش دادهها، امنیت و مدیریت ترافیک سرور به صورت کارآمد انجام میشود.
از اینرو پیادهسازی کارکردهایی مثل چگونگی دریافت و ذخیرهسازی اطلاعات ثبتنام کاربران در سایت، فراخوان اطلاعات کاربران برای ورود به سایت، شناسایی رباتها و مقابله با حملات سایبری و هر موضوع دیگری که اگرچه مستقیماً توسط کاربران دیده یا تجربه نمیشود، اما به ارتباط میان کاربران سایت و سرور ذخیرهسازی سایت مربوط شود و برای عملکرد صحیح وبسایت حیاتی است در حوزه کار این برنامهنویسان قرار میگیرد.
- فرانتاند: این نوع کدنویسی به بخشی از توسعه وب میپردازد که در آن تمرکز بر روی پیادهسازی فنی ظاهر و قسمتهایی است که کاربر با آنها سروکار دارد، مثل: رنگ، فونت، منوها، تصاویر و گرافیکها، فرمها و دیگر اجزای نمایشی صفحات وب.
در واقع برنامهنویسان فرانتاند آن ظاهری از سایت را که پیش از این طراحان «رابط کاربری» (UI)[21] به کمک نرمافزارهای گرافیکی و طراحان «تجربه کاربری» (UX)[22] از طریق تست و تحقیق روی رفتار کاربران طراحی کردهاند، به صورت کد و زبانهای برنامهنویسی وب پیادهسازی میکنند. هدف اصلی این طراحان نیز اینست که ظاهر سایت طوری ایجاد و بهینهسازی شود که کاربر تجربهای روان و جذابتری در استفاده از آن داشته باشد؛ برای مثال مدت زمان طولانیتری در صفحه سایت باقی بماند یا میزان تعامل (لایک، کامنت، کلیک، خرید، ثبتنام و …) بیشتری با صفحه داشته باشد.

جدول 7: برخی از زبانهای کدنویسی فرانتاند و بکاند به همراه کاربردهای آنها
2)سیستمهای مدیریت محتوا:
از آنجا مسلط شدن به زبانهای کدنویسی وب برای همه افراد افراد میسر نیست، سیستمهای مدیریت محتوا (CMS)[23] ابزارهایی هستند که به کاربران اجازه میدهند بدون نیاز به دانش برنامهنویسی، وبسایتها و محتوای دیجیتالی را ایجاد، مدیریت و ویرایش کنند. این سیستمها به ویژه برای کسبوکارهای کوچک و متوسط یا افرادی که قصد راهاندازی سایت شخصی دارند و چندان نیاز به امکانات منحصر به فرد و خاص ندارند و در معرض تهدیدات سایبری ویژهای هم نیستند بسیار کارگشاست.
در میان سیستمهای مدیریت محتوا، سیستم «وردپرس»[24] یکی از محبوبترینها در جهان است که به صورت رایگان و متنباز ارائه میشود و امکانات گستردهای برای سفارشیسازی از طریق پوستهها، افزونهها و ویژگیهای مختلف دارد. در کنار وردپرس، سیستمهایی نظیر «جوملا»[25] و «دروپال»[26] نیز برای ساخت سایت شخصی، شرکتی یا فروش آنلاین استفاده میشوند.

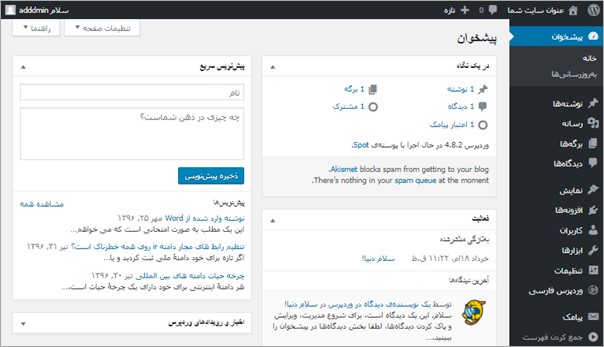
شکل 28: نمایی از محیط کاربری سیستم مدیریت محتوای وردپرس که سایت «مؤسسه باران» نیز برپایه آن طراحی شده است.
[1] Tim Berners-Lee
[2] https://www.home.cern/science/computing/birth-web/short-history-web
[3] Hyperlink
[4] http://info.cern.ch/hypertext/WWW/TheProject.html
[5] https://line-mode.cern.ch/www/hypertext/WWW/TheProject.html
[6] Web Browsers
[7] Host
[8] Hyper Text Transfer Protocol
[9] https://www.w3schools.com/whatis/whatis_http.asp
[10] Hyper Text Transfer Protocol Secure
[11] https://www.geeksforgeeks.org/types-of-internet-protocols
[12] Top-Level Domain
[13] Generic Top-level Domain
[14] Country Code Top-level Domain
[15] https://research.domaintools.com/statistics/tld-counts/
[16] https://www.nic.ir/Statistics
[17] https://mehrnews.com/xTK3Q
[18] Web Browser
[19] Back-end
[20] Front-end
[21]User Interface
[22] User Experience
[23] Content Management System
[24] WordPress
[25] Joomla
[26] Drupal